آموزش مرز (بوردر) در CSS به زبان ساده
ویژگی های حاشیه CSS
ویژگی های حاشیه در CSS به شما امکان می دهد تا ناحیه مرزی برای جعبه تعریف کنید. برای حاشیه هم می توان سبک تعریف کرد، مانند: خط پیوسته، خط دوتایی، خط نقطه چین و … و یا می تواند یک تصویر باشد. در بخش زیر شیوه تنظیم ویژگی های مختلف مانند: سبک (border-style)، رنگ (border-color) و میزان ضخامت (border-width) حاشیه توضیح داده می شود.
ویژگی border-width
ویژگی border-width، عرض یا میزان ضخامت ناحیه حاشیه را مشخص می کند. این یک ویژگی کوتاه شده برای تنظیم ضخامت هر چهار طرف حاشیه یک عنصر به صورت همزمان است.
مثال
p {
border-width: medium 10px thick 15px;
}
توجه: اگر مقدار برای ویژگی border-width فراموش شود و یا مشخص نشده باشد، به جای آن از مقدار پیش فرض (medium) برای ویژگی border-width استفاده می شود.
ویژگی border-style
ویژگی border-style، سبک حاشیه جعبه را تنظیم می کند، مانند: پیوسته، نقطه چین و …. این یک ویژگی کوتاه شده برای تنظیم سبک خط برای هر چهار طرف حاشیه عناصر است.
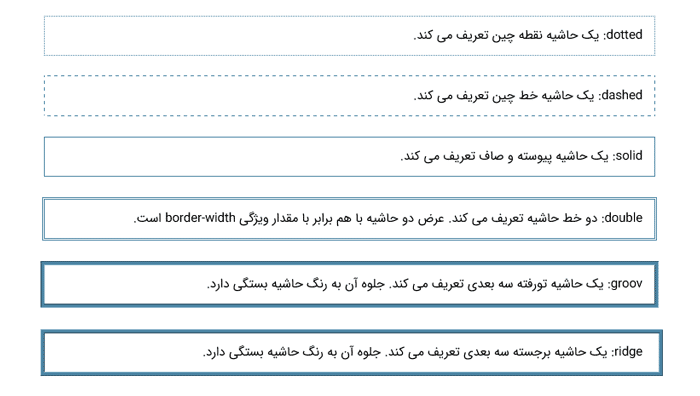
ویژگی border-style ممکن است یکی از مقادیر زیر را به خود بگیرد:
none, hidden, dashed, dotted, double, groove, inset, outset, ridge, solid.
none: حاشیه ای تعریف نمی کند.
hidden: یک حاشیه نامرئی تعریف می کند.